Shibaで図を書いてTracで共有する
Shibaというマークダウンをプレビューしてくれるアプリがあるのですが、
@Linda_pp そのうち図を表示できるようになったりしますか?
— daisuzu (@dice_zu) 2015, 8月 12と言ってみたところ
Shiba で mermaid.js 使えるようにした https://t.co/gdJB81t3tC CC: @dice_zu
— ドッグ (@Linda_pp) 2015, 8月 13翌日にはmermaid.jsを利用した図が表示できるようになっていました。
これでちょっとした打ち合わせなどで図を見せつつ箇条書きでメモを書いていく、
なんて使い方ができそうです。
そうなると今度はその内容を共有したくなったりしますが、
毎回Shibaを起動して表示してもらうのは嫌がられそうだし、
そもそも全員がShibaをインストールしてくれるとは限らないのでWebに置けると良さそうです。
といっても専用のホストを用意するほどではないので今のチームで一番使われているTracで共有する方法を考えてみました。
- プラグインを作る
- Tracが稼働しているホストのHTMLを直接編集してmermaid.js(依存しているD3.jsやcssも含む)を追加する
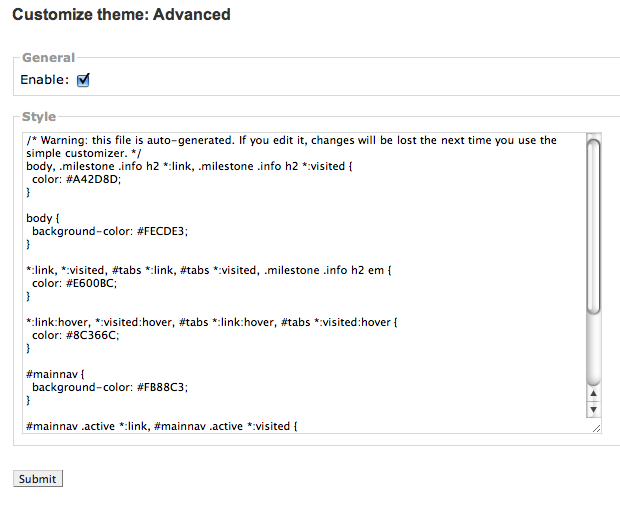
- ThemeEnginePlugin をインストールして
Customize: Advancedからmermaid.js(依存しているD3.jsやcssも含む)を直接埋め込む
1は正直面倒、2は権限が無くて不可能、消去法的に3でやってみましたが、 Shibaで次のように図を書き、
```mermaid
gantt
title A Gantt Diagram
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
anther task : 24d
```
TracのWikiなどでhtmlプロセッサを利用して同じように図を表示させることができるようになりました。
{{{
#!html
<div class="mermaid">
gantt
title A Gantt Diagram
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
anther task : 24d
</div>
}}}
コードブロックとdivの変換はvimで編集していればそんなに手間ではないでしょう。
ちなみにドキュメントには明示されていませんでしたがShibaでもガントチャートを表示させることが可能です。